1. TodoFormServlet
- main.jsp에서 할 일 등록 버튼을 누르면 그 요청을 TodoFormServlet이 받아 처리한다.
- 하지만 실제로는 할 일이 없다. 그럼에도 불구하고 MVC Controller 역할을 하기 위해 구현한다.
- todoForm.jsp로 포워딩하여 할 일 입력 화면을 띄우도록 한다.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd = request.getRequestDispatcher("/todoForm.jsp");
rd.forward(request, response);
}- 코드 : https://github.com/kook1932/TodoList/blob/master/TodoFormServlet.java
kook1932/TodoList
Servlet, JSP, HTML, CSS, Javascript. Contribute to kook1932/TodoList development by creating an account on GitHub.
github.com
2. todoForm.jsp
- HTML form tag를 이용하여 input text에 입력한 정보를 POST 방식으로 TodoAddServlet으로 전송한다.
- 할 일, 이름, 우선순위만 입력한다.
- Id는 자동으로 증가하면서 생성된다.
- Type default는 "TODO"로 설정한다
- 날짜는 등록한 현재 날짜를 전송한다.
- jsp코드 : https://github.com/kook1932/TodoList/blob/master/todoForm.jsp
kook1932/TodoList
Servlet, JSP, HTML, CSS, Javascript. Contribute to kook1932/TodoList development by creating an account on GitHub.
github.com
- css코드 : https://github.com/kook1932/TodoList/blob/master/todoForm.css
kook1932/TodoList
Servlet, JSP, HTML, CSS, Javascript. Contribute to kook1932/TodoList development by creating an account on GitHub.
github.com
3. TodoAddServlet
- todoForm에서 입력받은 정보를 받아서 TodoDao를 이용해 Table에 저장한다.
- redirect를 통해 MainServlet으로 이동한다.
- 코드 : https://github.com/kook1932/TodoList/blob/master/TodoAddServlet.java
kook1932/TodoList
Servlet, JSP, HTML, CSS, Javascript. Contribute to kook1932/TodoList development by creating an account on GitHub.
github.com
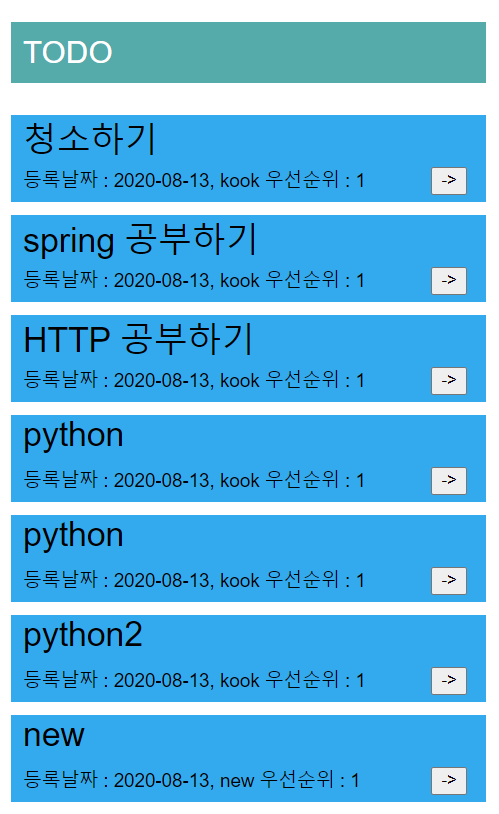
4. 화면



'Project > Todo-List(Servelt, JSP)' 카테고리의 다른 글
| 5. 프로젝트 마무리 (0) | 2020.08.13 |
|---|---|
| 4. 할 일 Type 변경 및 삭제 (0) | 2020.08.13 |
| 2. Main 화면 구현 (0) | 2020.08.13 |
| 1. Modeling & Table, Model 만들기 (0) | 2020.08.13 |
| 0. Todo List 프로젝트 목적 및 환경 설정 (0) | 2020.08.12 |



